
いずれ必要になるので、cocoonを使っている場合テーマをcocoon childに変更しておきましょう。
初心者から始める場合、多くのサイトを見て参考にすると思います。
その際これカッコいいな。コレかわいいな。といったものも多くあると思います。
取り入れる際、必要になるのがテーマファイルエディターからのCSS編集です。
子テーマにすることでCSS編集の戻せなくなると言った危険を回避することが出来ます。
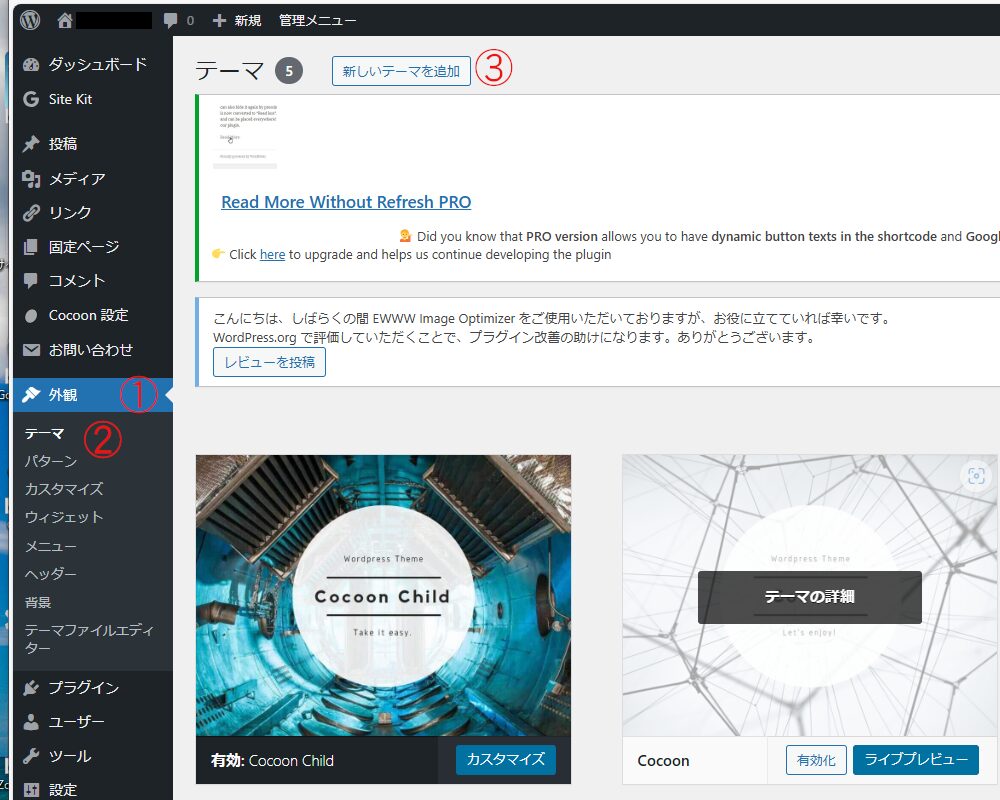
cocoon 子テーマへの変更
外観→テーマ→新しいテーマを追加 からcocoon child をインストール

インストール後、有効化すれば作業完了です。
これで安全にCSSを編集する事により、見出しやボックスメニュー、プロフィールの表示をカスタマイズできるようになります。
親テーマのCSSの編集は復帰できなくなったりすることがあるようです。
これで、いざ編集しようとするときに誤って親テーマを編集してしまいトラブルになることがなくなります。

今回はこれで終わりです。
ご覧くださりありがとうございます。



コメント