
画像を圧縮すればサイトが高速化するって聞いたんだけど、、、

そうだね。表示に時間のかかるサイトは見てもらえないからね。現代人は待てないんだよ。
いいプラグインが有るよ。最初に入れておけば勝手に圧縮してくれるし途中で入れても一括で最適化する機能が有るよ
EWWW Image Optimizer
インストール

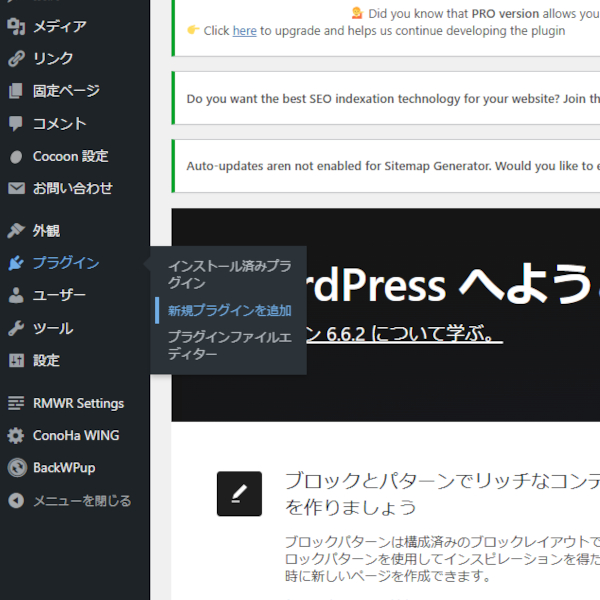
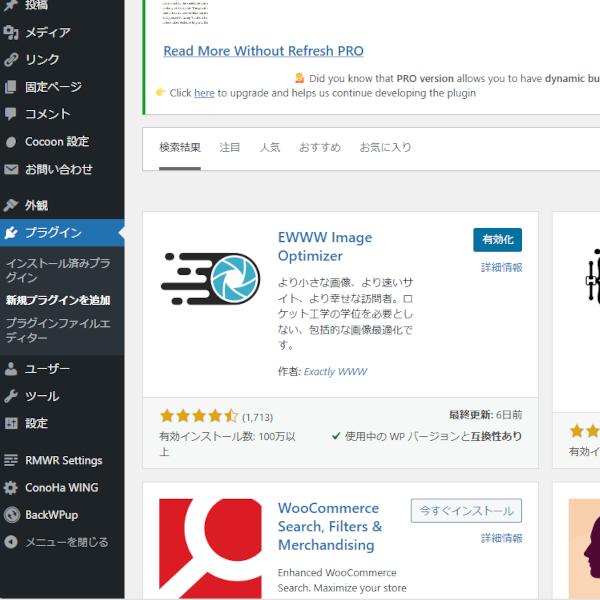
ここはおなじみ、「プラグイン」→「新規プラグインを追加」

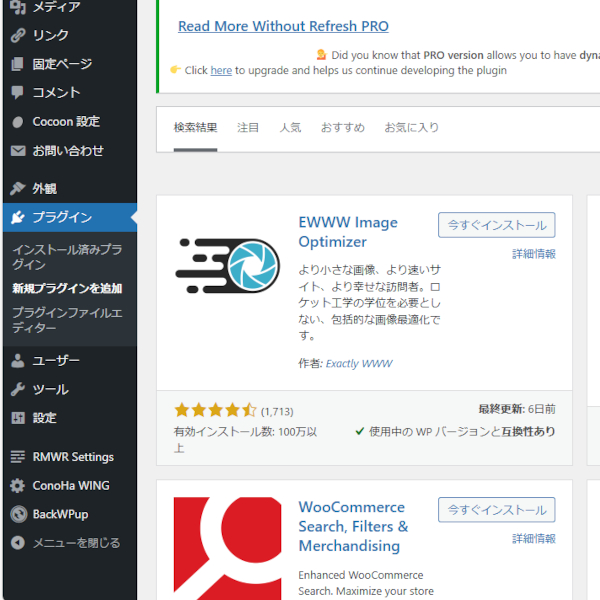
EWWWと検索すればすぐ出てきます。→「今すぐインストール」

ポチっと有効化。これで導入は出来ました。
設定
次に初期設定していきます。

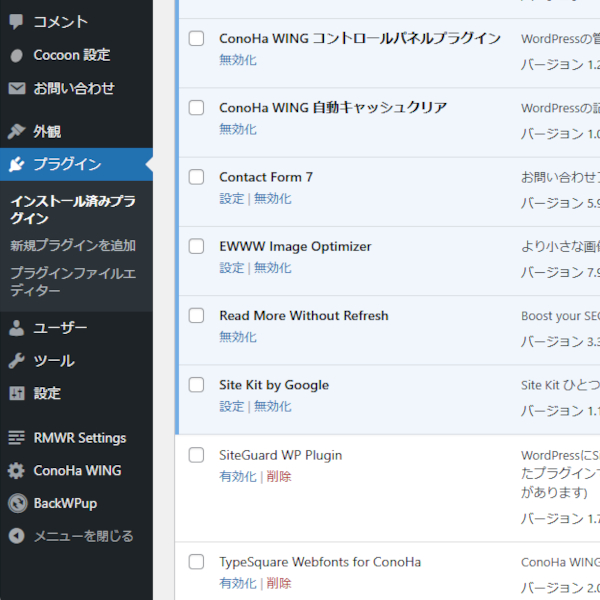
プラグインから開くとありました。→「設定」と行きます。

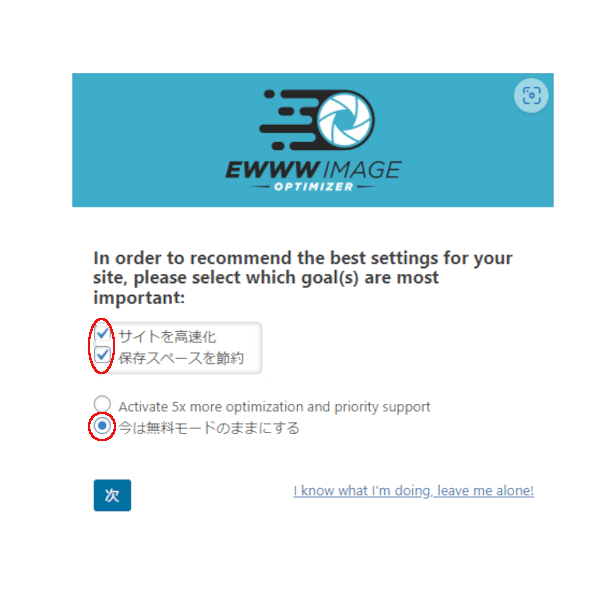
最初にこんな感じのが出ます。「赤丸の部分に✓」→「次」
間に解説挟まれると萎えるのでノー解説で進みます。

ここも赤丸の通りでOK→「保存」

遅延読み込みについてはワードプレスに機能が有りカチあってしまうためプラグインでは無効化しておいた方が良いとの判断です。

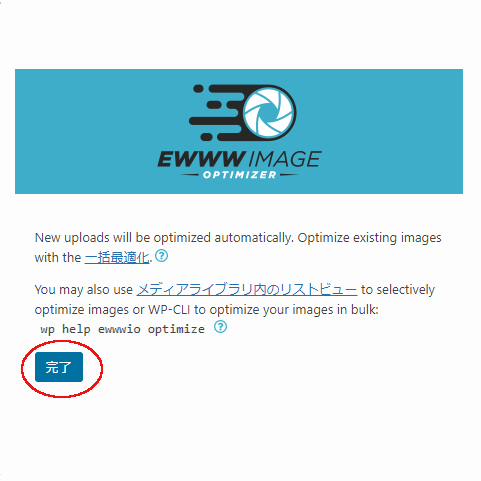
一括最適化を聞かれてるだけの画面です。後からいくらでも出来るのでそのまま「完了」
これで初期設定はクリアです。
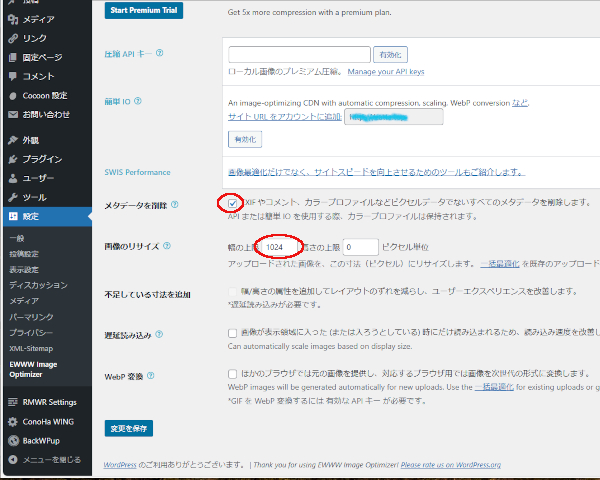
設定2

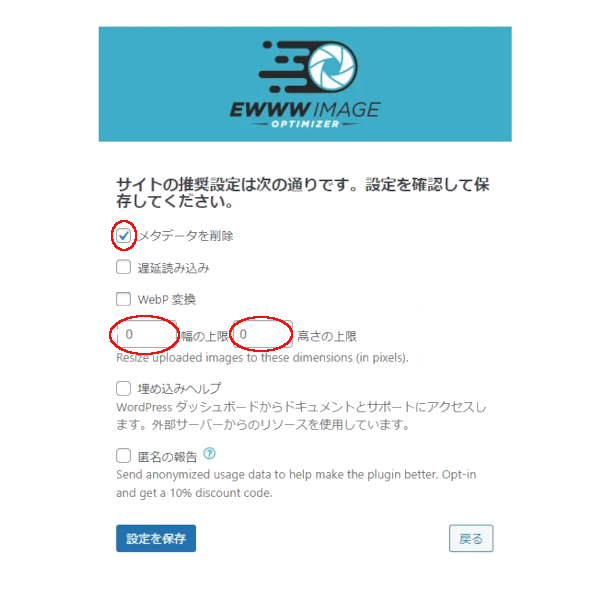
設定からでもプラグインからでも同じ画面に行けます。
メタデーターを削除に✓が有ることを確認
リサイズの幅の上限を「1024」 高さは0のままでOKです。
更新
さしあたって必要な設定は以上です。これでjpgでアップした画像は大きくても最大幅1024に縮小されます。
ちなみにこのページにアップした画像は幅600ピクセルです。
例えばこれを2000ピクセルでアップしてもプラグインが勝手に1024にしてくれます。
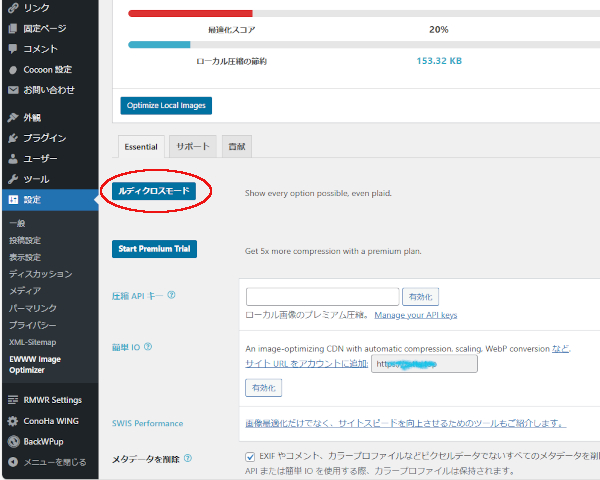
一歩踏み込み余裕のある方
余裕のある方は以下もやってみてください

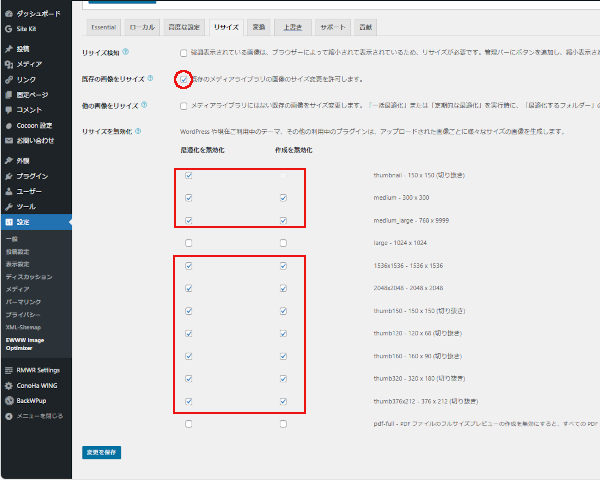
設定から「ルディクロスモード」に進みます

「赤の部分に✓」→「保存」
これで余計なサイズの画像が生成されなくなります。
WebP
グーグルさん推奨の画像圧縮です。
少しめんどくさいので別途記事にします。
一括最適化
途中でこのプラグインを導入した方は過去にアップした画像がそのままになっています。一括で最適化できますので実施してサイト高速化してください。

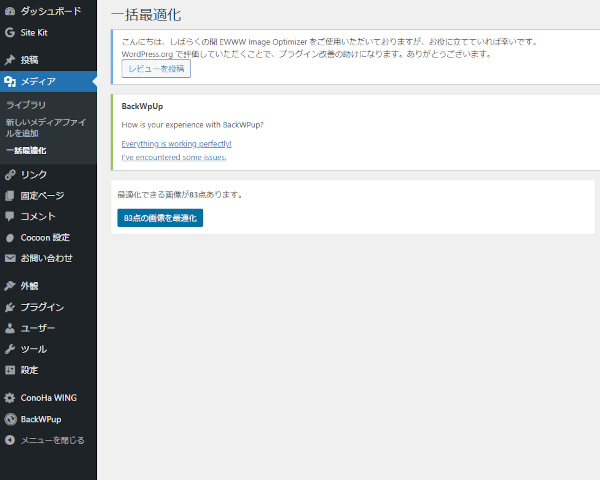
「メディア」→「一括最適化」→最適化出来る画像がリストアップされますので→「最適化」

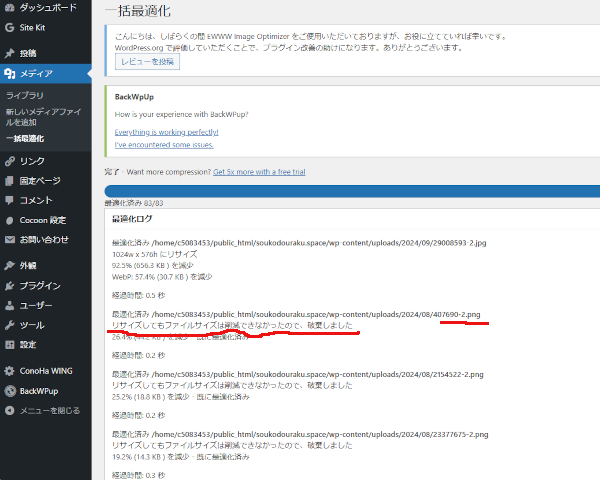
最適化出来ました。
ここで分かるのは、PNG画像はサイズ削減出来ないという事です。(赤線部分)
その止め画像の推奨サイズで解説したように画像はJPG 形式の方が良いとの判断になりました。

今回尾はここまでです。
ご覧いただきありがとうございます。
細かい理由などは省き手順に重点を置きました。
分かりやすさを重視したつもりです。これが役に立てばうれしいです。



コメント