
この設定をしないとグーグルさんが見つけてくれない可能性が高いよ。

イメージ的にはグーグルおじさんはアメリカの人だから日本語読むのが苦手だと思えばいいのかな。

そうだね。
そしてて各ページに割り当てられるURLはインターネット国の住所の様な物。途中で変わったら
今まで行けたのに行けなくなる人が出てきちゃうよね。
だからこれを最初にやっておいた方が良いよ。
word press
テーマ:cocoon
使用サーバーはConoHa wing
パーマリンクとは
ページごとに設定したURLの事です。
よく言われますが住所の様な物と考えて差し支えありません。
一例ですがこのブログのトップページのURLがこれです。
https://soukodouraku.space
トップページから各ページに分岐しますがURLの後ろに色々住所が追加されていくわけです。
例:
https://soukodouraku.space/word-press-cocoon-first-implementation/
この青い部分の設定になります。
最初はページ番号のような形になるよう設定されています。これではグーグルさんはURLでどんな内容なのかを判別できません。彼は多忙ですから一目見て分かりやすくしてやらないと放置されます。
何についての記事か?が分るような表記が望ましいです。ワードプレスーコクーンー最初ー実装 何となく意味が分かりますね。
設定
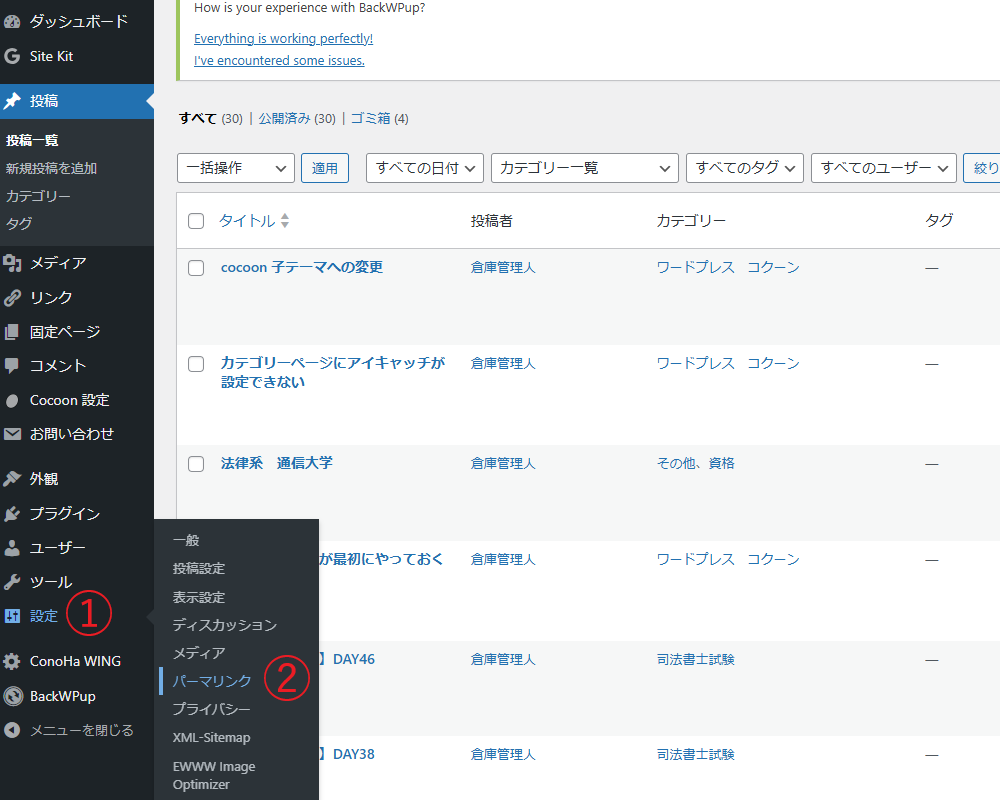
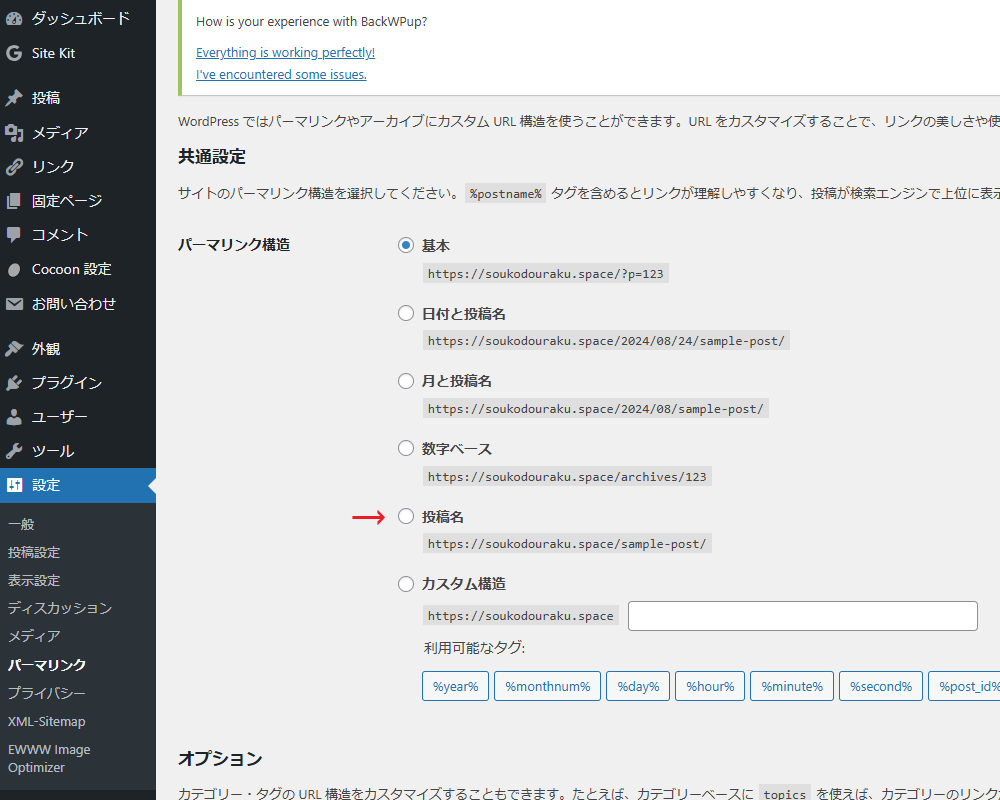
ダッシュボードから 設定→パーマリンク に進みます

基本に✓が入ってると思います。これを投稿名に✓します。

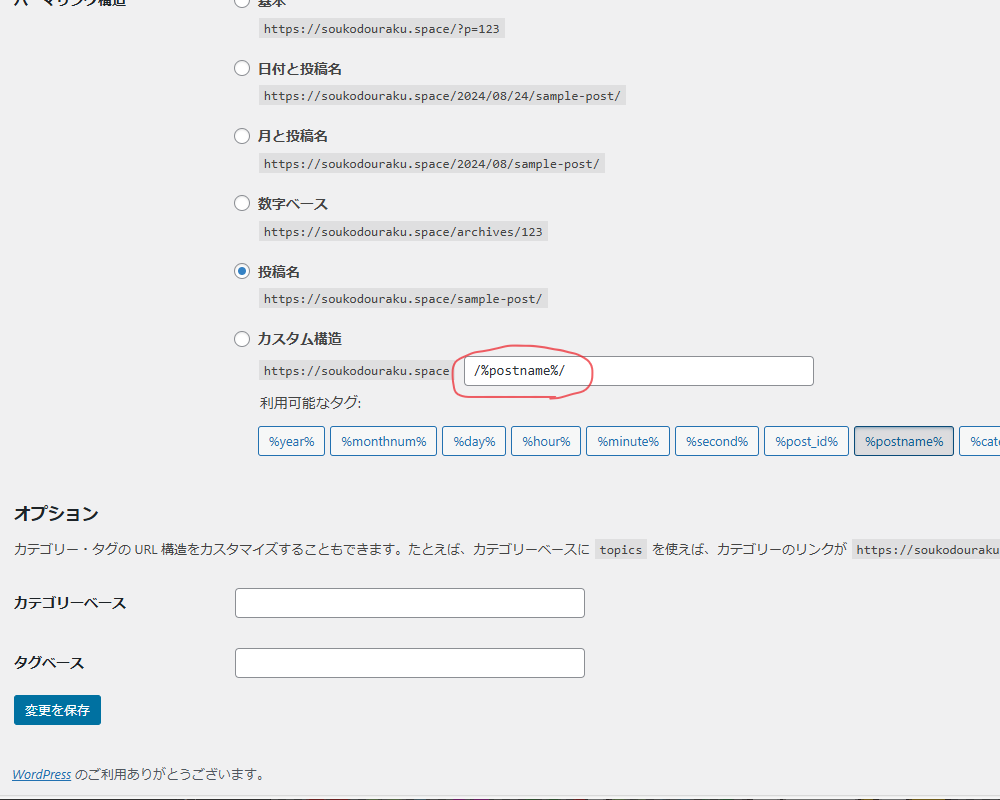
こんな表示が出ます。そのまま変更を保存します。

これで投稿ページでURLの後ろを投稿名にすることが出来ました。
ただし、実際の投稿ページ作成時には最初タイトル名が入ります。そこは都度英語に替えていかなければなりません。日本語のままだと意味の分からない数字の羅列となりSEO対策上非常に不利となります。
基本的に最初に設定しておいた方が良い部分としてはこれでOKです。

他にもカテゴリーページでもスラッグ(パーマリンクと同意の部分)と言われるを設定しないとならないよ。
また投稿ページでも同じように作成時に英語表記に直さなきゃならないよ。
具体的な方法は後から解説するからそんなことも言ってたな。程度で覚えておいてね。
下に例を挙げておくよ
カテゴリーページの例
https://soukodouraku.space/category/word-press-cocoon/
前半は同じで青線の部分は勝手に書かれるよ。カテゴリーの一種だってこれで分かります。
赤線の部分はカテゴリー作った時に設定する部分です。
このカテゴリーの記事を投稿すると、青線赤線の部分の代わりに投稿ページのリンクが記載されます。
その際、カテゴリーページのスラッグ+記事の内容とすればURL見て何のカテゴリーの何の記事か?が分かるようになります。
固定ページの例
https://soukodouraku.space/administrator/
投稿ページと同じように後ろの部分を英語表記に直します。

見てくれてありがとう
今回はここまでです。



コメント